Runme is both a cli tool and an extension for Visual Studio Code and it makes your markdown server documentation executable.
When setting up a system or playing with a new piece of software I often like to write myself a small README.md files. These then provide little copy & paste instructions for various tasks, but there is one main problem with this. It is still a constant case of switching between windows and terminals. But Runme paired with VS Code Remote can change this with the added benefit of providing a notebook like UX that makes these runbooks less intimidating to non technical people.
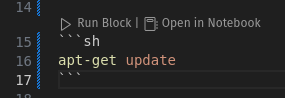
With this commands such as:
```sh
apt-get update
```
Get a small play button in my editor that allow me to directly execute them.

It is even possible to prompt the user for input:
```sh
export text="This is the default value"
echo $text
```
One practical example of such a Readme snippet in relation to this blog is that I just now added the following to my blog readme:
```bash { background=true }
export server=$(hostname)
hugo server -D --bind 0.0.0.0 -b http://$server:1313/
```
The above creates a (non-interactive) background task to continuously render this blog, while I am working on this article.
More detailed information can be found in the Getting Started section of the official documentation.